Pour comprendre les derniers kpi relatifs au temps de chargement utilisés par Google, il faut d’abord comprendre la “figure de style” utilisée, à savoir la notion de « savoir-faire une bonne impression ». Ainsi on essaie par exemple de faire une première bonne impression lors d’un premier RDV professionnel. Il en est de même pour le créateur d’un site : celui-ci fera tout pour faire une première bonne impression, afin de transformer le visiteur en un utilisateur fidèle qui reviendra sur le site parce qu’il l’apprécie. Mais comment mesurer cette idée de bonne impression ? Un vrai casse-tête.
A partir de ces considérations on distingue 2 types de satisfactions qu’il faut mesurer : l’attrait visuel pour le site et la satisfaction relative à la vitesse et à la réactivité du site. C’est sur ce second point relatif à la vitesse et à la réactivité que se focalise cet article.
A ce stade de l’explication il faut maintenant intégrer la notion de « peinture à l’écran ».
En comprenant l’image utilisée par Google de « peinture à l’écran », il devient plus facile d’appréhender les nouvelles notions liées au temps de chargement. En effet, 2 kpi, le First Paint (FP) et le First Contentful Paint (FCP) sont utilisés pour mesurer la première impression que les utilisateurs ont de la rapidité avec laquelle le site se charge.
First paint et First content full paint font référence à des moments différents dans l’expérience d’un utilisateur.
First paint (FP) : définition en français
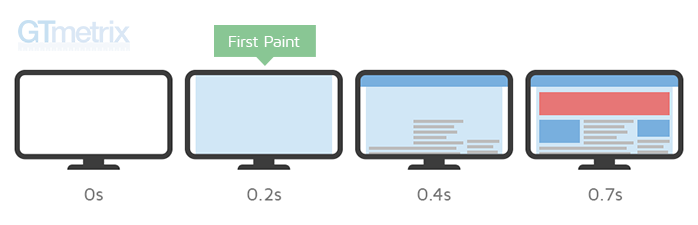
First paint : le navigateur restitue tout ce qui est visuellement différent de ce qui était à l’écran avant la navigation. En clair ce critère mesure le temps nécessaire pour un rendu, quel qu’il soit, rendu détecté dans le navigateur, même si cela n’apporte presque rien, par exemple un simple changement de couleur de fond. Cette image GTmetrix est très parlante.

First content full paint (FCP) : définition en français
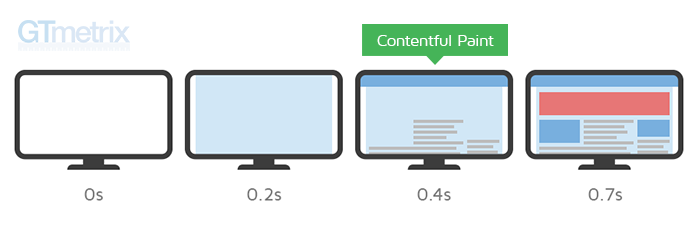
First content full paint, mis en œuvre depuis Chrome 62, mesure le temps écoulé depuis le début de la navigation jusqu’à ce que le navigateur affiche un contenu défini dans le DOM (Document Object Model), à l’écran. First content full paint est le moment où le navigateur restitue le premier bit de contenu du DOM (du texte, une image, un fichier SVG ou même un élément de type canvas, un composant de HTML). Voici une autre image GTmetrix très parlante.

First meaningfull paint (FMP) : définition en français
First meaningfull paint est un critère de mesure du temps de chargement, que l’on retrouve dans la section performance de l’outil open-source Lighthouse (l’outil destiné à améliorer la performance web), et plus précisément dans un rapport.
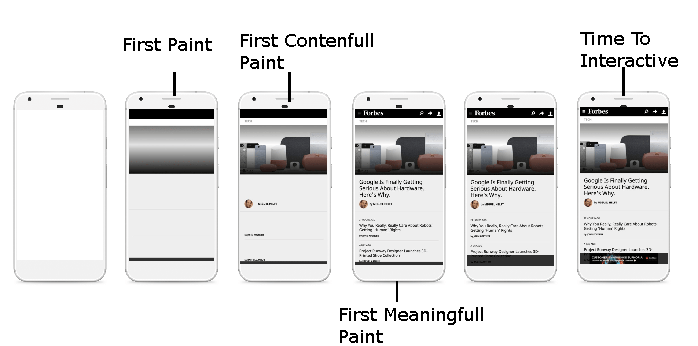
First meaningfull paint mesure le timing depuis le chargement de la page jusqu’à son rendu le plus significatif au-dessus de la ligne de flottaison (visible donc), les polices Web obligatoirement chargées.
La métrique First meaningfull paint est destinée à identifier l’instant auquel l’utilisateur estime que le contenu principal de la page est visible. Là encore il s’agit d’évaluer au mieux la perception de l’utilisateur en termes d’expérience de temps de chargement.
Pour bien l’appréhender il faut également comprendre le modèle RAIL, un modèle de performance user centric qui décompose l’expérience de l’utilisateur en actions clés ; RAIL vise à accompagner développeurs et concepteurs à garantir une bonne expérience utilisateur pour chaque action.
Pour améliorer un score de First meaningfull paint (FMP) et afficher plus rapidement le contenu principal, il faut s’atteler à optimiser le Critical Rendering Path :
- Via des analyses du rendu des pages dans tous types de navigateurs
- Via des optimisations, côté navigateurs, pour une gestion optimale de HTML, CSS et JavaScript
- Via des tests de transmission, le plus tôt possible, des premiers pixels à l’écran
- Etc.
Voici une vidéo en anglais cette fois :
“Hero elements” versus First meaningfull paint (FMP)
Pour identifier le timing associé au First meaningfull paint, il faut également intégrer le concept de hero elements. De quoi s’agit-il ? Le responsable SEO en charge de l’optimisation du temps de chargement va d’abord identifier des éléments essentiels afin de savoir à quel timing ils seront visibles pour l’utilisateur, et retenir ces éléments comme « super hero » ou plutôt comme hero elements en vo. Il peut s’agir d’un chapo, de titres Hn ou de certains boutons stratégiques, d’une image d’un produit de E-commerce, bref des éléments (text, image, canvas, or SVG) impactant le « SXO » (l’expérience utilisateur connexe au SEO) et de les annoter comme hero elements.

OK super, mais comment mesurer le niveau de frustration d’un utilisateur qui voudrait, mais sans succès, interagir immédiatement avec la page en cours de chargement ?
First input delay (FID) : définition en français
Si la rapidité avec laquelle une URL « peut se peindre à l’écran » est primordiale, la capacité immédiate du site à réagir lorsque les utilisateurs interagissent avec « cette première peinture » est tout aussi importante. C’est là qu’intervient ce nouveau kpi appelé First input delay (FID).
Le first input delay (FID) mesure le temps écoulé entre le moment où un utilisateur interagit avec le site (par exemple, lorsqu’il clique sur un lien, touche un bouton ou interagit avec du JavaScript), alors que le thread principal du navigateur est occupé, jusqu’au moment où le navigateur est réellement capable de répondre à cette sollicitation.
Le first input delay (FID) est une nouvelle notion intéressante dans la mesure où il permet de « mesurer la frustration » que nous rencontrons tous, lorsqu’après un simple clic sur un mobile ou sur un ordinateur, par exemple, il ne se passe « pas grand-chose ».
Imaginons que le navigateur est en train de travailler et d’exécuter un fichier JavaScript par exemple, il ne pourra pas exécuter votre requête et il ne pourra pas répondre à l’utilisateur, car le code JavaScript qu’il charge lui « dicte actuellement » une autre action.
Time to Interactive (TTI) : définition en français
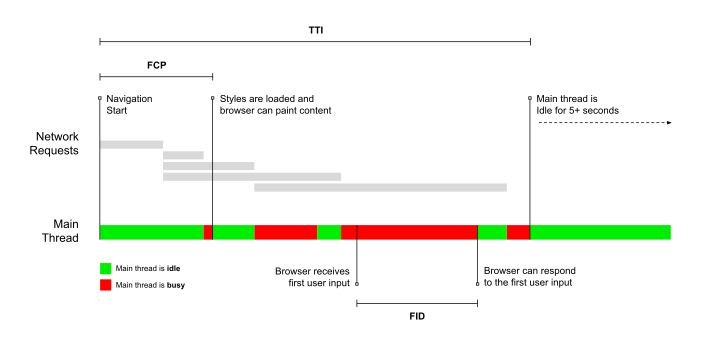
TTI mesure le temps écoulé depuis le début de la navigation jusqu’à ce que les ressources de la page (fichiers CSS et Js) soient chargées et que le thread principal soit inactif au moins pendant 5 secondes.
Quel est le chargement d’une page Web classique ?
- L’utilisateur se connecte à une URL
- L’URL appelle des ressources comme des fichiers CSS et JS
- Une fois le téléchargement des ressources terminé, le traitement de ces ressources est effectué par le thread principal du navigateur
- Pendant ces traitements le thread principal du navigateur est momentanément occupé (couleur rouge sur le graphique)
- Alors que le thread principal du navigateur est occupé, le First input delay (FID) mesurera le temps écoulé entre le moment où un utilisateur interagit avec le site (par exemple, lorsqu’il clique sur un lien, touche un bouton ou interagit avec du JavaScript), jusqu’au moment où le navigateur est réellement capable de répondre à cette sollicitation.
- Le TTI, lui, mesurera le temps écoulé depuis le début de la navigation jusqu’à ce que les ressources de la page soient chargées et que le thread principal du navigateur soit inactif pendant au moins 5 secondes.
En résumé :

Dans cet exemple issu de developers.google.com, l’utilisateur souhaite interagir avec la page au début de la plus grosse période d’occupation du thread principal. Si l’utilisateur avait interagi un peu plus tôt, pendant la période d’inactivité du thread, le navigateur aurait pu répondre immédiatement. D’où l’importance d’analyser les valeurs FID.
SOURCES : developers.google.com, GT metrix.
 Auteur : Je suis Bertrand Masselot, consultant E-Commerce et Acquisition : SEO / SEA / Digital Analytics. Après 4 années chez Publicis Performics comme consultant SEO / SEA, j’ai fondé Volumium en 2010. Je travaille aujourd’hui pour de nombreuses Marques et Grands Comptes, et c’est d’abord la passion qui me guide. Contactez-moi au 06 61 74 53 98
Auteur : Je suis Bertrand Masselot, consultant E-Commerce et Acquisition : SEO / SEA / Digital Analytics. Après 4 années chez Publicis Performics comme consultant SEO / SEA, j’ai fondé Volumium en 2010. Je travaille aujourd’hui pour de nombreuses Marques et Grands Comptes, et c’est d’abord la passion qui me guide. Contactez-moi au 06 61 74 53 98


Les commentaires sont fermés.